
Figma Vs Adobe XD Which is Better for UX Prototyping noupe
2. Pick a Screen Size. The first thing Adobe XD asks you is to pick a screen size. The default for web is Web 1920 (1920 X 1080 px) but you can also pick one of the other options ( Web 1280 or Web 1366 ) or choose a custom size. Once you make your selection, you will be welcomed by the XD workspace, in the Design view by default, and a clean.

Sitemap in Adobe XD Tutorial for Beginners Free UX UI Design Course
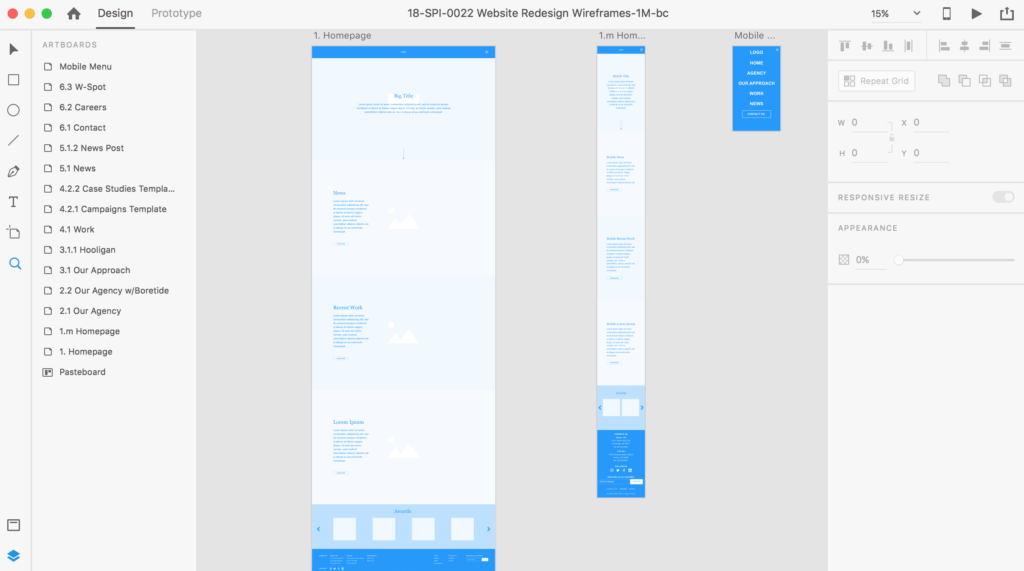
Follow these steps when using Adobe XD to build a website. Create Your First Artboard Adjust Alignments Complete Your Layout Create Interactions Get Feedback Publish Your Site 1. Create Your First Artboard Artboards are essentially a draft to help you position all the different content, menus, images, and other items on your site.

Adobe xd to web keendaser
Logic diagram How to use it? Download the file you need and open it with matching software Available platforms OmniGraffle, Sketch, Affinity, Axure, Adobe XD Axure Sketch OmniGraffle Affinity Adobe XD A Sitemap Template

Sitemap in Adobe XD by Fahim MD on Dribbble
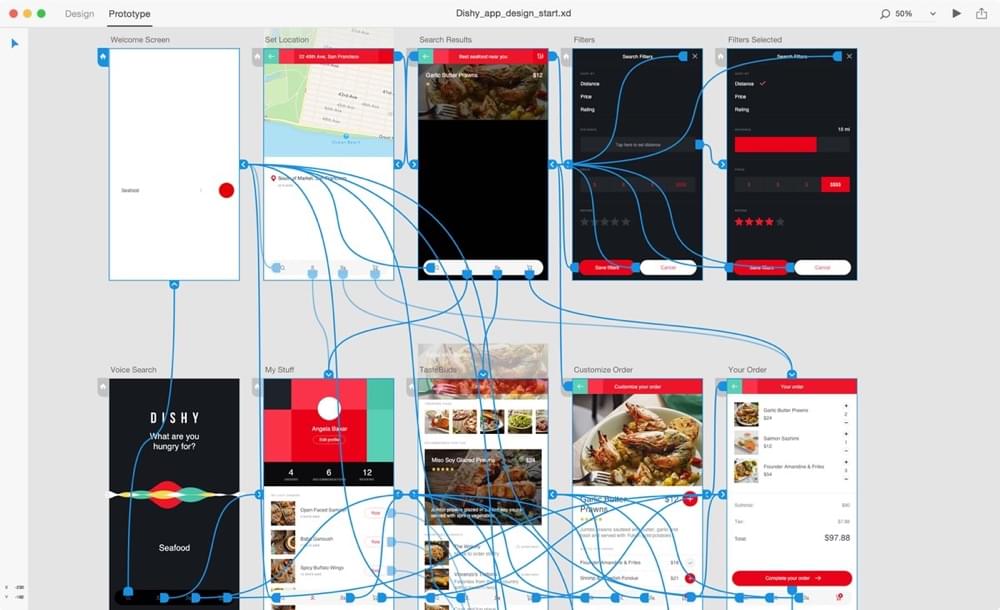
Adobe XD enables UX designers design interactive user experiences for web and mobile apps using a single app. You can design quick and simple designs on artboards in XD. Then wire the artboards together to create an interactive prototype that you can share and iterate with stakeholders.

5 Visual Sitemap Examples for Website Designs Adobe XD Ideas
Learn more about building a sitemap. Adobe XD and Figma are the design tools taught in the Google UX Design Certificate. This course focuses on creating designs in Adobe XD. Learners have nine months of free access to the Single App version of Adobe XD to share unlimited links to prototypes. You must complete Course 1 (including all graded.

Conozca cómo diseñar prototipos interactivos, mallas metálicas y
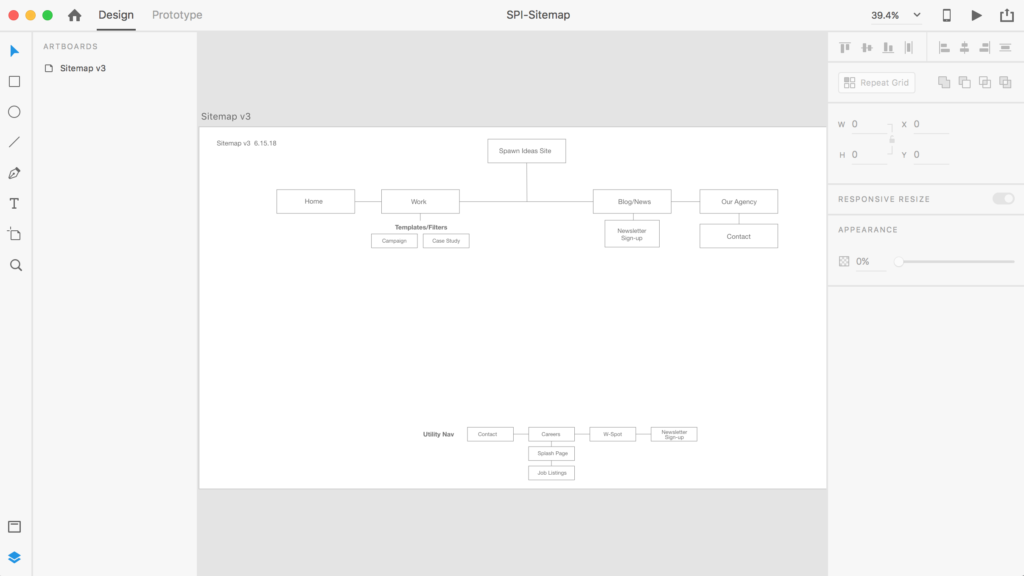
Mar 1, 2020 Hey designers, this is episode 5 of the Free UX/UI design crouse. In this video, I talk about how to create SiteMap in Adobe XD. Link http://bit.ly/sitemap-xd Sitemap.

How to install Adobe XD Academic Software Helpcenter
In this video I share a comprehensive (perhaps too comprehensive?) process to plan, sketch, and design a sitemap using a variety of different tools.** Links:.

Tạo Vẽ sitemap online một cách dễ dàng và nhanh chóng
Sitemap in Adobe XD Fahim MD Available for work Follow Get in touch Hey designers, this is episode 5 of the Free UX/UI design crouse. In this video, I talk about how to create SiteMap in Adobe XD http://bit.ly/sitemap-xd adobexd adobe xd sitemap ui ui design user experience user interface ux ux design web website View all tags

Tools of the Trade Adobe XD Spawn Ideas
What is the best tool to use to create a sitemap to document the overall structure when starting your web design project? 207 Translate Report 1 Reply Jump to latest reply gianvitulano Community Expert , May 08, 2021 LATEST Hi Spartan707, I can recommend you to use Whiteboard Plugin. Check it out and let us know if it was useful to you: D 1 Upvote

Shared Site Map Adobe XD Feedback Feature Requests & Bugs
Adobe XD excels at many things and one of its best uses is designing websites. The software offers a set of amazing tools for crafting beautiful web user experiences. And makes the process even simpler with its support for templates.

5 Visual Sitemap Examples for Website Designs Adobe XD Ideas
Host virtual events and webinars to increase engagement and generate leads.

Adobe plans to release first Adobe XD beta for Universal Windows
Welcome to the XD User Guide. Last updated on Jun 5, 2023. Use this guide to help you learn XD's features and help you accelerate prototyping and sharing workflows. Start at the beginning, visit each section individually, or connect with the Community to work your way through a project.

Tools of the Trade Adobe XD Spawn Ideas
Free Adobe XD Resources, Tools and Templates. Discover the best free UI Kits, Icons, Templates, Mockups, Style Guides, Illustrations and more freebies for Adobe XD. Advertising.

Why Prototyping with Adobe XD is the Design Solution
Maps Adobe XD UI Kits | Adobe XD Elements Maps Adobe XD UI Kits Browse our manually curated collection of Maps Adobe XD UI Kits. View All Delivery Truck App December 1, 2020 E-Scooter Mobile App UI Kit November 26, 2020 Location COVID-19 App UI Kit November 25, 2020 Find Locations December 19, 2019 Calendar Appointment UI Kit December 19, 2019

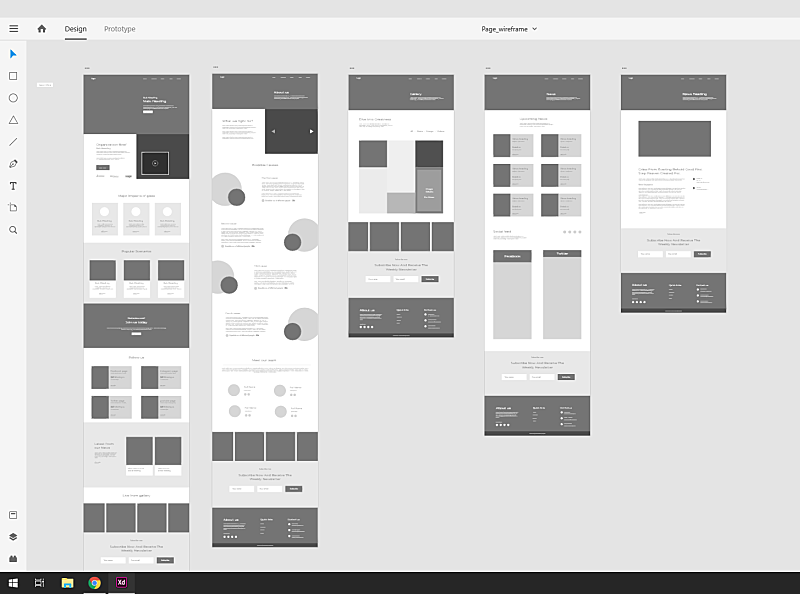
Website wireframe Adobe XD by Joydeep Chatterjee on Dribbble
Sitemap in Adobe XD Tutorial for Beginners | Free UX UI Design Course | Hey designers, in this video I talk about how to create SiteMap in Adobe XD. Please d.

Information Architecture and Navigation Adobe XD Ideas
Apple Watch Adobe XD Mockups. Best Adobe XD Mockups. Computer Adobe XD Mockups. Google Pixel Adobe XD Mockups. iMac Adobe XD Mockups. iPad Adobe XD Mockups. iPad Pro Adobe XD Mockups. iPhone 11 and 11 Pro Adobe XD Mockups. iPhone 11 Pro Adobe XD Mockups.